
此次QQ截图工具的更新让我充满期待,让我们来详细看看这次更新的各种新功能。
自动打码:隐私信息一键保护,效率大幅提升
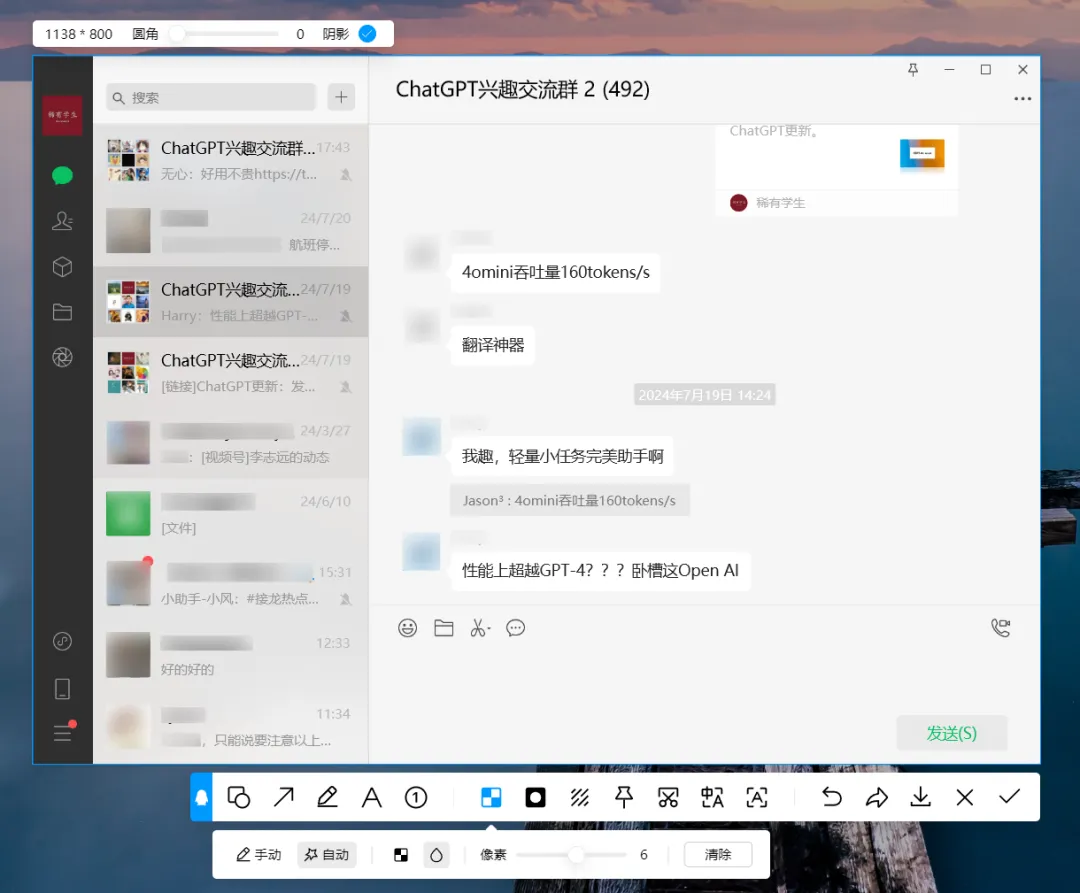
自动打码的功能,我在华为手机上体验过。在截图之后,用户可以直接点击“隐私信息打码”,工具将自动扫描并对隐私信息进行处理,准确性和效果都相当不错。这次QQ截图工具增添的自动打码功能,使得“一键打码”成为可能,大幅提高了工作效率。
如图所示:在键盘按下Ctrl + Alt + A,选择好截图区域后,点击马赛克控件,在下拉菜单中选择“自动”,工具就会自动识别并处理隐私信息。打码完成后,用户可以选择取消打码或恢复打码。

高亮:高效且美观的重点标注
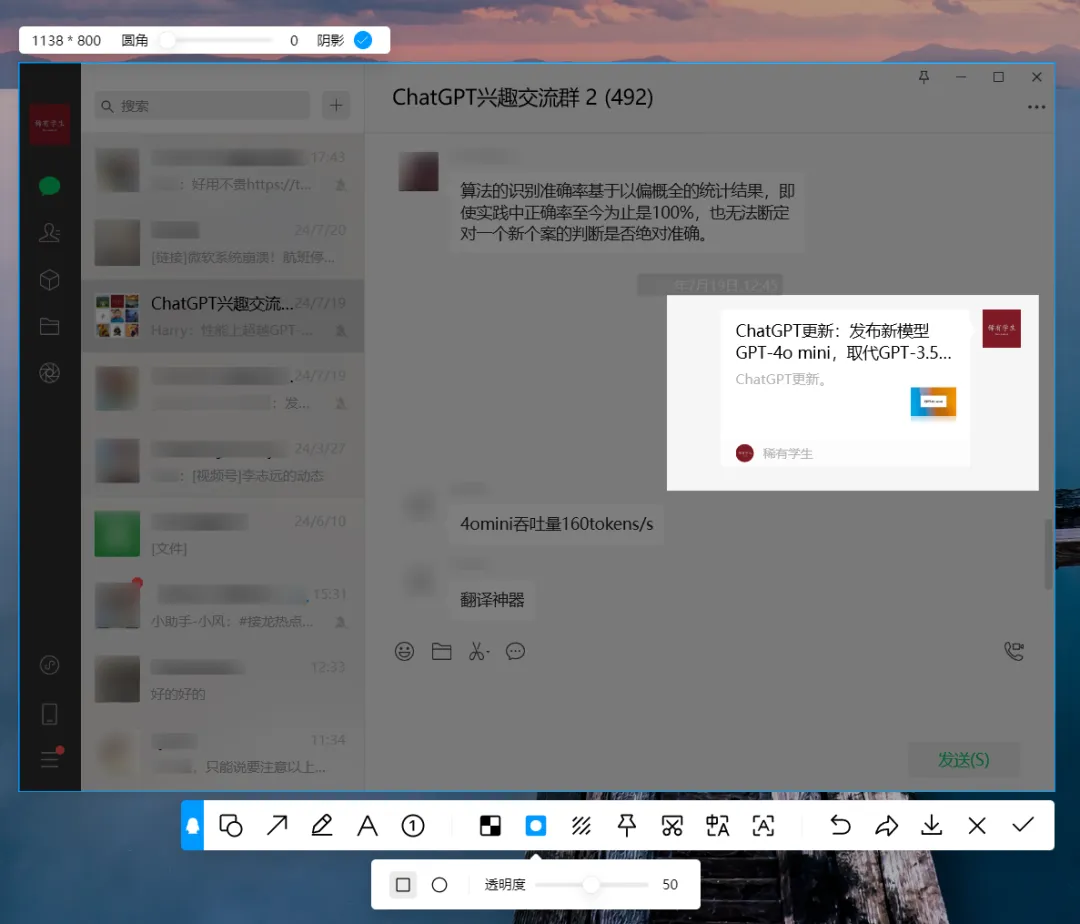
用户现在可以通过“高亮”功能,将截图中的关键信息突出显示。
如图所示,截图后,点击“高亮”控件即可圈出需要强调的部分。这个功能适用于课程标注和文本教程截图等场景。

长截图:自动或手动滚动截图
这个功能终于实现了!之前无论是Snipaste还是Edge浏览器的截图功能,都无法有效支持长截图,特别是对于ChatGPT用户而言,这个功能实用性极强。
大家在分享ChatGPT对话时通常会使用什么方式呢?
- 一张张截图?对于短对话尚可,但长对话则十分耗时。我在撰写《我,ChatGPT,在2024年高考数学Ⅱ卷中考了117.5分。》的文章时就一张张截图,真让人头疼。
- 直接分享聊天链接?在中国大陆链接无法访问,而且目前不支持分享带有图片的对话。
- 使用插件导出聊天记录并打包分享?虽然插件可以导出文本,但图片和复杂的数学公式的效果往往不理想。
- 使用Edge浏览器的截图功能?我尝试过,按下Ctrl + Shift + S选择“捕获Web区域”,能截图网页区域,但无法实现长截图,结果往往不尽如人意。尤其在ChatGPT对话界面,点击“捕获Web区域”只能截取当前页面,而不是长截图,这让我困惑不已。

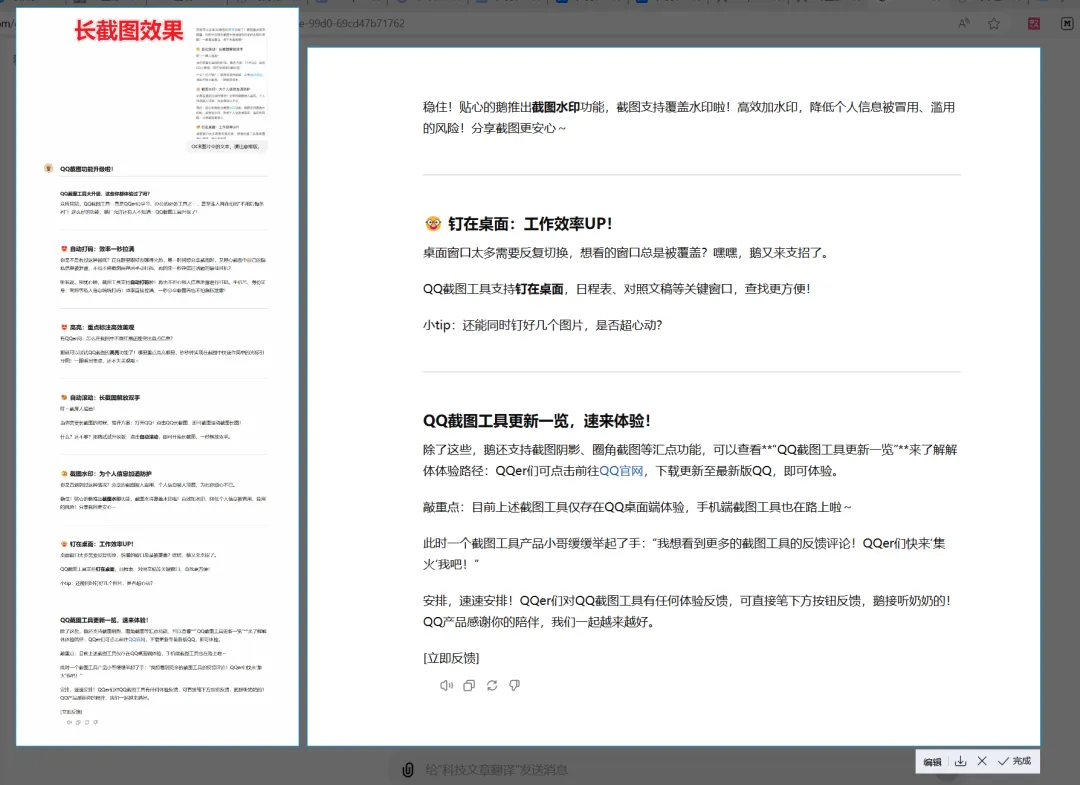
因此,QQ截图工具的长截图功能是我最惊喜和实用的功能,保存后放大查看时,图片中的文本和图案依然清晰。下图是QQ截图工具的长截图效果:

截图水印:轻松添加水印
在截图后添加水印的功能可以有效防止图片被盗用。用户只需点击“水印”控件,输入水印信息即可。水印信息会自动保存,下一次使用时无需重复输入。遗憾的是,目前尚不支持保存多个水印信息供选择,希望未来能有所改进。
桌面钉选:置顶截图功能
虽然桌面钉选功能简单实用,但与Snipaste相比存在一些不足。Snipaste不仅支持截图置顶,还允许将剪贴板内容(文字/图像/文件)以置顶窗口形式粘贴(快捷键F3),而QQ截图置顶后,在有限的桌面空间内容易遮挡其他窗口,用户只能移动或关闭置顶截图。

下图展示了Snipaste支持的快速缩略图固定尺寸功能:

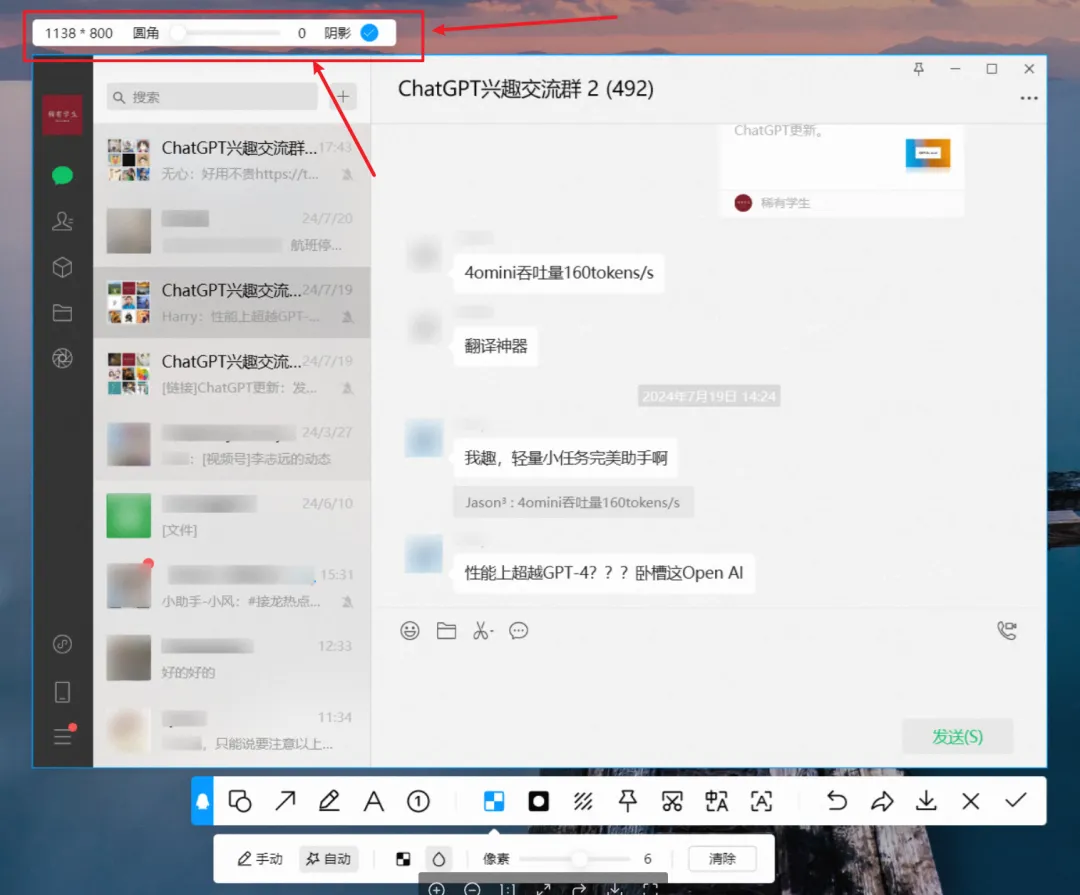
圆角与阴影:为截图增添美观效果
在截图后,用户可以将截图的角落调整为圆角,并为边框添加阴影效果。尤其在排版文章时,为图片增添圆角或阴影效果,会显得更加美观。

新版序号:一键标注及备注功能
序号功能进行了更新,这是Snipaste所没有的,特别适合做教程的用户。
然而在交互体验方面,QQ截图相较于Snipaste仍有待提高。例如在添加序号或箭头时,如果用户认为序号过大或箭头过细,QQ截图只能通过菜单进行调整或重新创建,而Snipaste则允许用户直接用鼠标滑轮进行细微调整,体验上显得更为顺畅。

结束语
总体来看,此次QQ截图工具的更新虽然带来了许多惊喜,但仍未达到我心中截图神器的理想标准。可以说,现在有了1-2个不得不使用QQ截图工具的理由。
尽管QQ截图工具在功能和用户体验上与Snipaste相比仍有差距,但它展现了自己的独特性,新增的OCR识别和截图文本翻译功能,以及一键水印和一键打码等,未来值得期待。
我希望QQ截图工具能够独立出来,就像腾讯桌面整理那样,不再嵌入腾讯管家,成为一个独立的软件,这样用户就无需登录QQ便可使用截图功能,尤其是很多打工人在公司内网工作时,无法使用QQ和微信。
此外,还希望有热心开发者能推出QQ截图工具的独立版,让更多用户受益。
留言