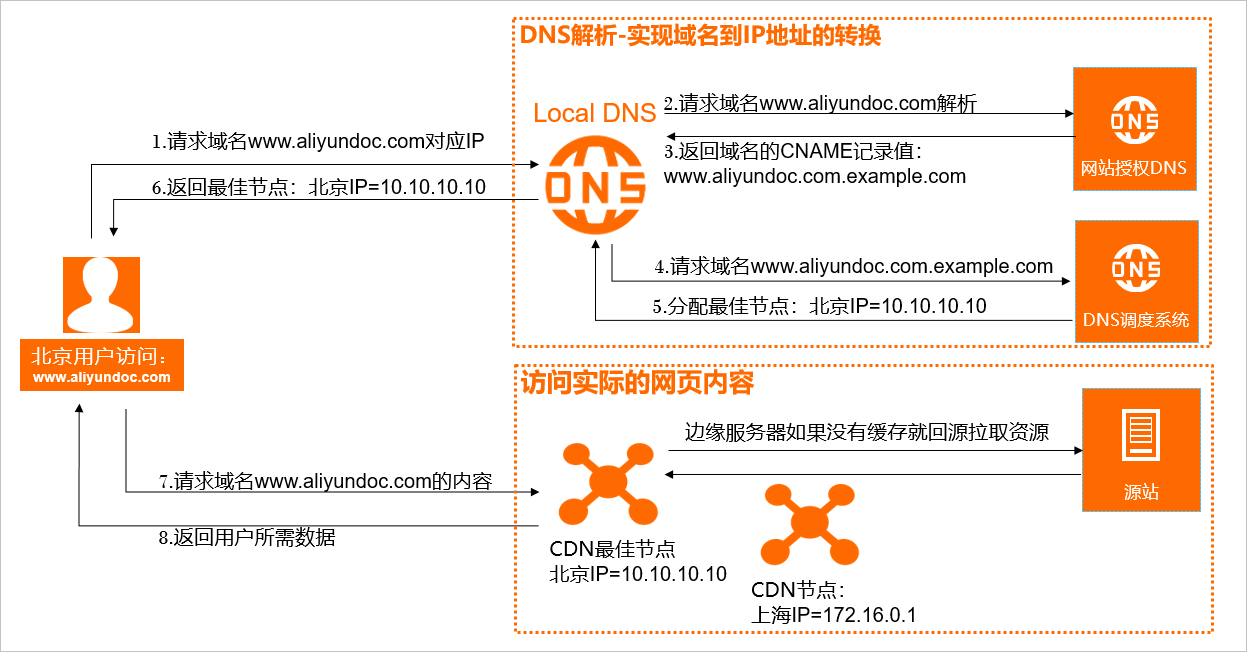
关于CDN的原理,此处不再赘述,阿里云的文档写的肯定比我好。固此处引用一下阿里的图,原始链接也放在下边:
https://help.aliyun.com/document_detail/27101.html

简述一下我使用CDN的需求,现状:
- 博客主站的图片数量逐渐增加,同时图片比较大,打开速度堪忧。
- https://chuizi.tech/ytrank/ 单独做的这个排行页面单次加载200-700张图片,页面图片存在明显加载等待的过程。
服务器本身在新加坡,带宽并不高,延时很大,search console时不时的会给我告警一下,影响排名。因此将考虑使用CDN对于多媒体类的静态资源进行加速。
关于CNAME
要理解CDN,必须要理解CNAME,CNAME相当于什么呢?
比如 a.com 透过CNAME配置给b.com ,b.com 的A记录为 1.1.1.1。那么当你最终解析 a.com的时候,它所对应的IP就是1.1.1.1
在CDN的情景里面,b.com就是部署在全球各地的节点的入口。透过智能DNS的调度,返回离你最近的节点的IP,比如北京1.1.1.1 广州2.2.2.2 。
当我们配置完我们的CDN时,平台会给你一个b.com,理论上你直接使用这个域名也没啥关系。但是假如你想和你主站域名保持一致,可以再配置一条CNAME记录。这里面的配置就很灵活了,完全看你自己想要怎么做,比如我这次就会将我们主站点配置一个二级域名作为源站,并将一级域名CNAME到CDN的入口。
CDN的选择
我一开始是选择的腾讯云,我的不少云服务都是在腾讯买的,腾讯云界面逻辑比较好。但是买完之后发现上当了,国内的CDN对于源站有备案的需求,大家记得避坑。
简单调研了一下,AWS Cloudfront每月免费1T,全球加速,符合本站高大上的定位,那就用AWS吧。
先把两个官方文档放在下边:
https://aws.amazon.com/cn/blogs/china/configure-amazon-cloudfront-to-accelerate-the-whole-site/
https://aws.amazon.com/cn/blogs/china/amazon-cloud-front-wordpress/
配置的思路
我这个站点主要由两个部分组成:
- WordPress的博客站点,需要对于静态资源文件夹进行加速。
- 部分页面是自己用Vue开发的,就是想要基于文件后缀名,对于jpg/png这种文件进行加速。
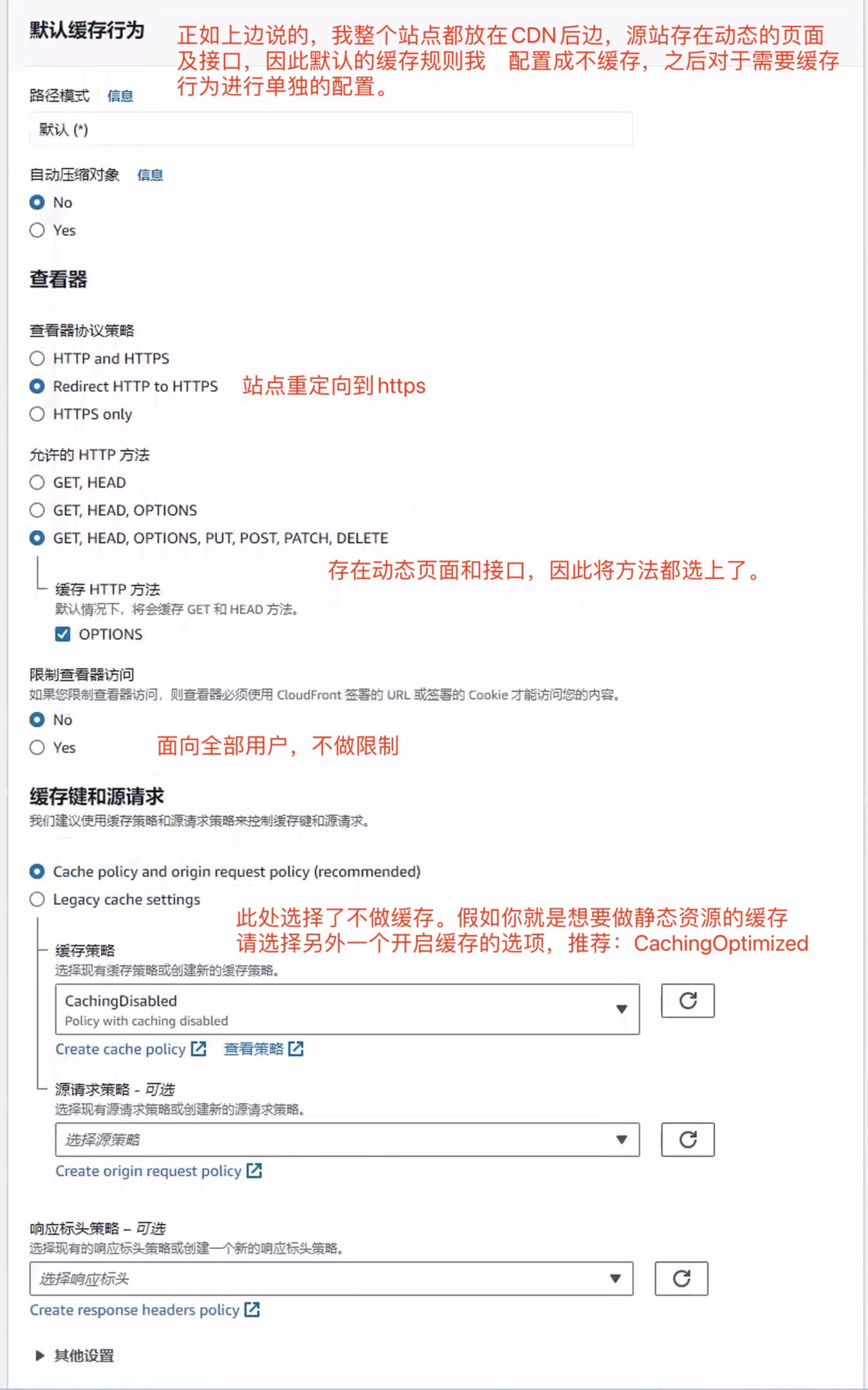
整个站点将全部放在CDN后边做代理,源站中动态的部分不进行缓存,只对于上边说到的两个部分进行CDN的缓存加速。
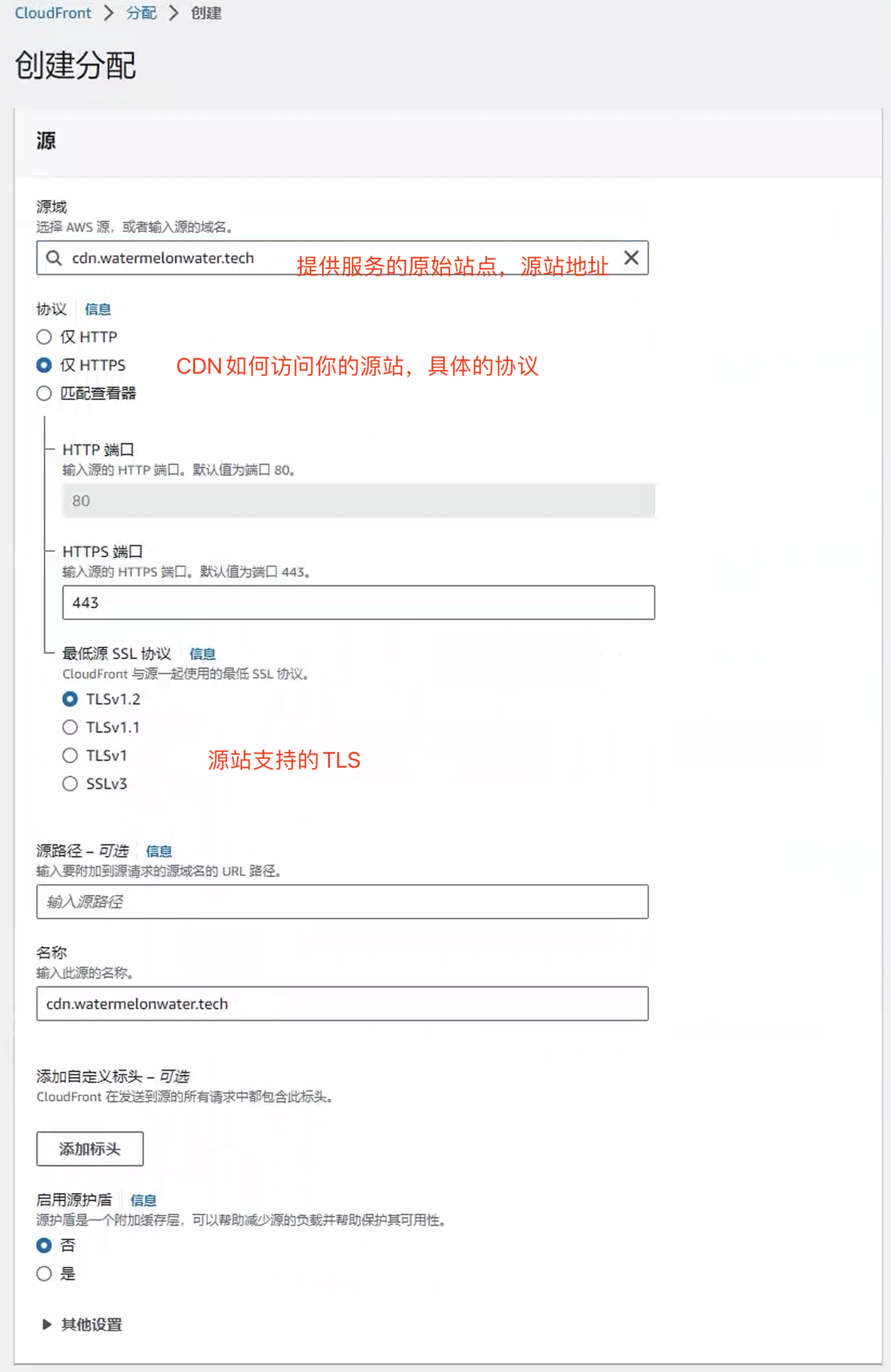
源站的域名将使用cdn.watermelonwater.tech这个子域名。(请注意,大多数的站点是不会像我这么玩的。)
主站点的域名watermelonwater.tech将透过CNAME指向到CDN的域名。
配置的过程
- 首先需要对于源站完成配置。我在改造前,watermelonwater.tech解析的是站点IP。我主要就是把nginx的server name变更为cdn.watermelonwater.tech,同时将站点的A AAAA记录做变更。这一步是我特殊的玩法导致的,你们大可不必。
- 登陆AWS Cloudfront进行CDN的配置。https://us-east-1.console.aws.amazon.com/cloudfront/v3/home
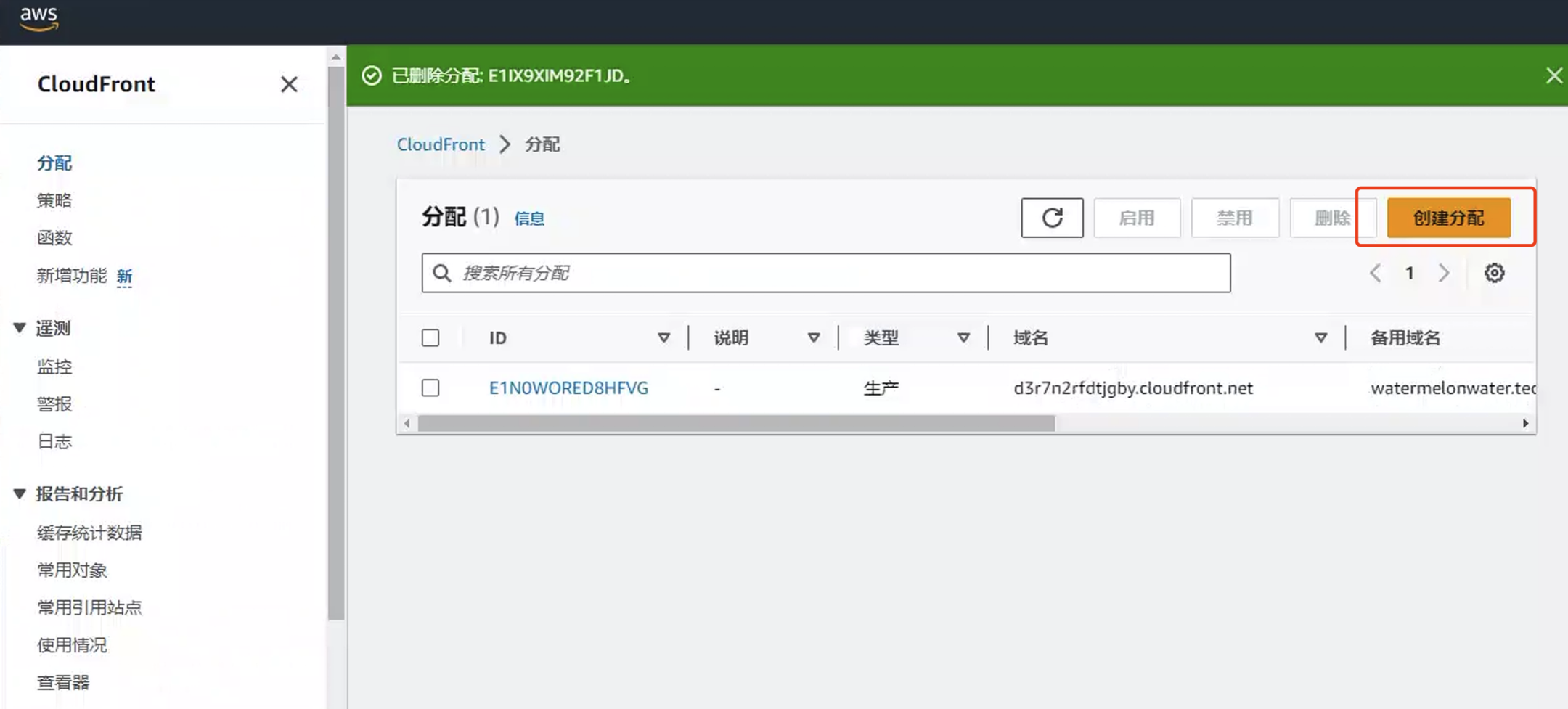
点击创建分配,分配某个源站的CDN具体配置。

创建分配

配置默认的缓存规则:

是否启用WAF,此处就不开了

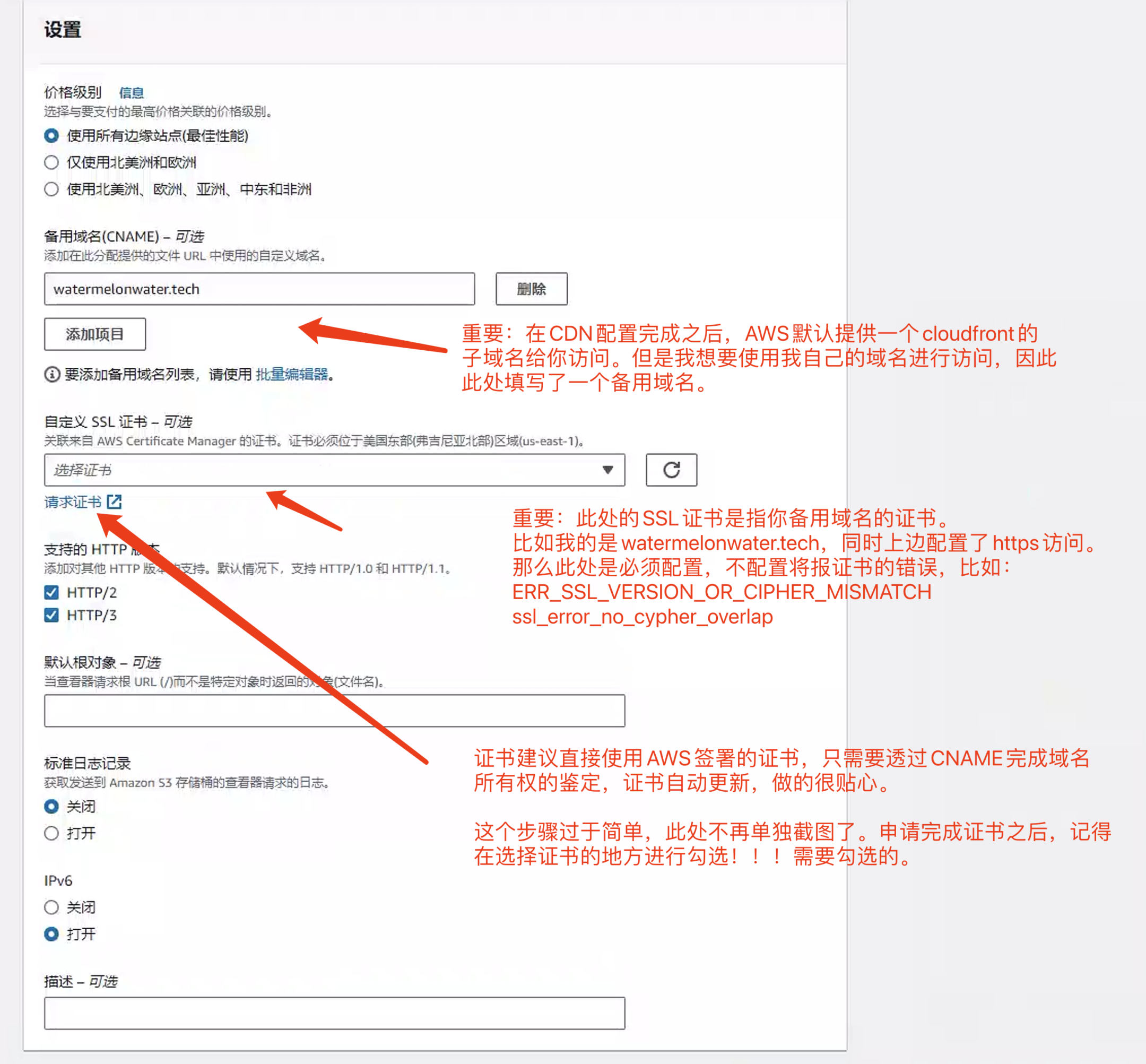
加速范围的选择:重要设置,这个部分是整个配置的核心
我此处选择了备用域名的选项,最终记得将这个域名透过CNAME指向到CDN生成的域名,才能形成完整的闭环:
WWW watermelonwater.tech CNAME d18xpx3s9m3uqo.cloudfront.net
@ watermelonwater.tech CNAME d18xpx3s9m3uqo.cloudfront.net在正式进行上述的CNAME配置之前,可以基于本地的hosts文件进行一下测试:
nslookup或者dig一下d18xpx3s9m3uqo.cloudfront.net,它会优选出来几个IP。选一个在本地hosts文件中配置:
watermelonwater.tech 优选的IP。
SSL证书一定要记得配置,并且勾选。这个SSL证书是指备用域名(watermelonwater.tech)的,别搞错了。
否则会报错:
ssl_error_no_cypher_overlap
ERR_SSL_VERSION_OR_CIPHER_MISMATCH 支持的协议 客户端和服务器不支持常用的 SSL 协议版本或密码套件

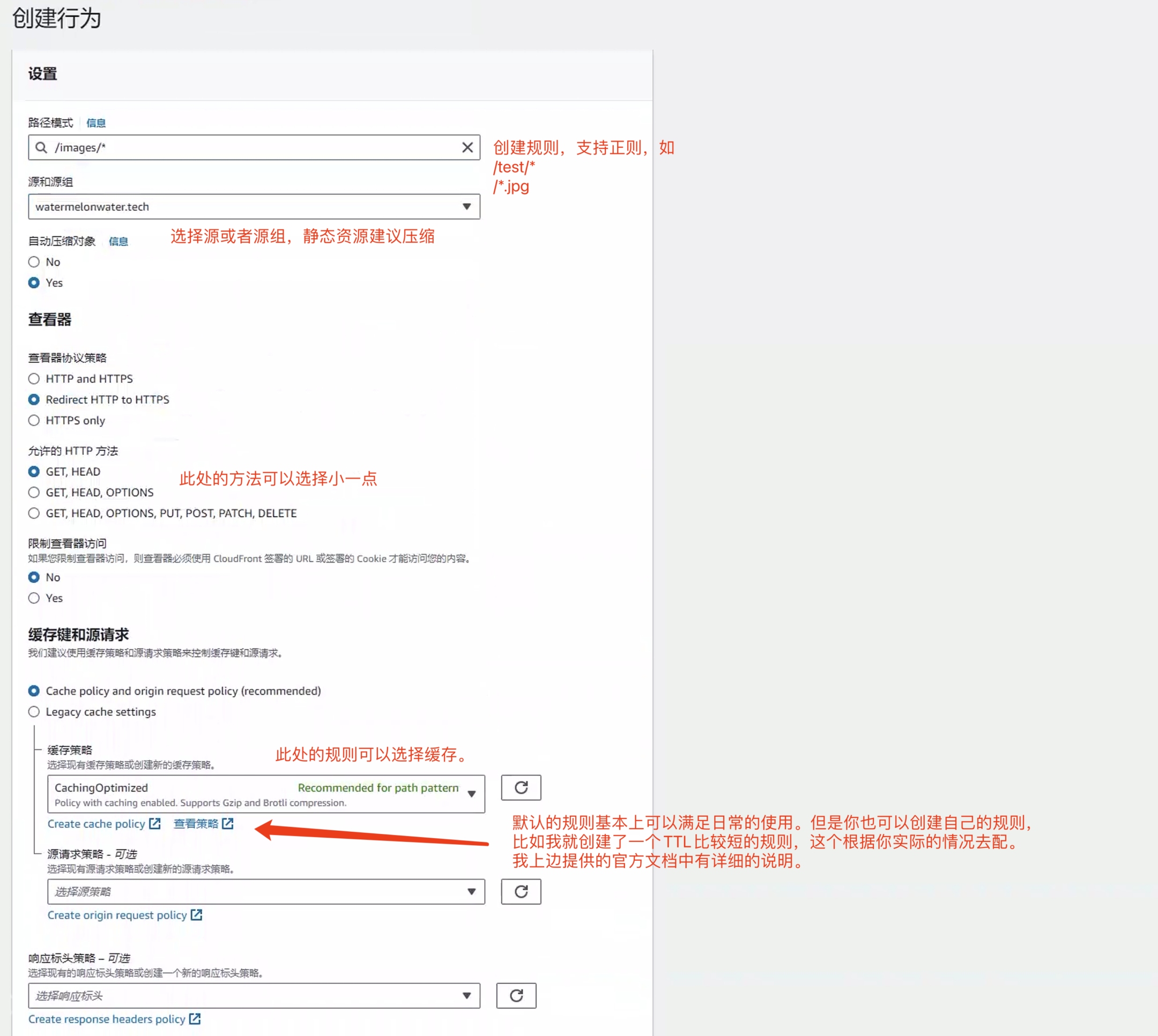
特定的缓存行为的配置:
经过上述的配置,我们完成了CDN默认规则的配置,也就是一个纯动态的站点。此时我们需要对于站点中需要CDN缓存并加速的部分进行配置。进入到刚刚配置完成的分配中,点击行为,创建新的行为:

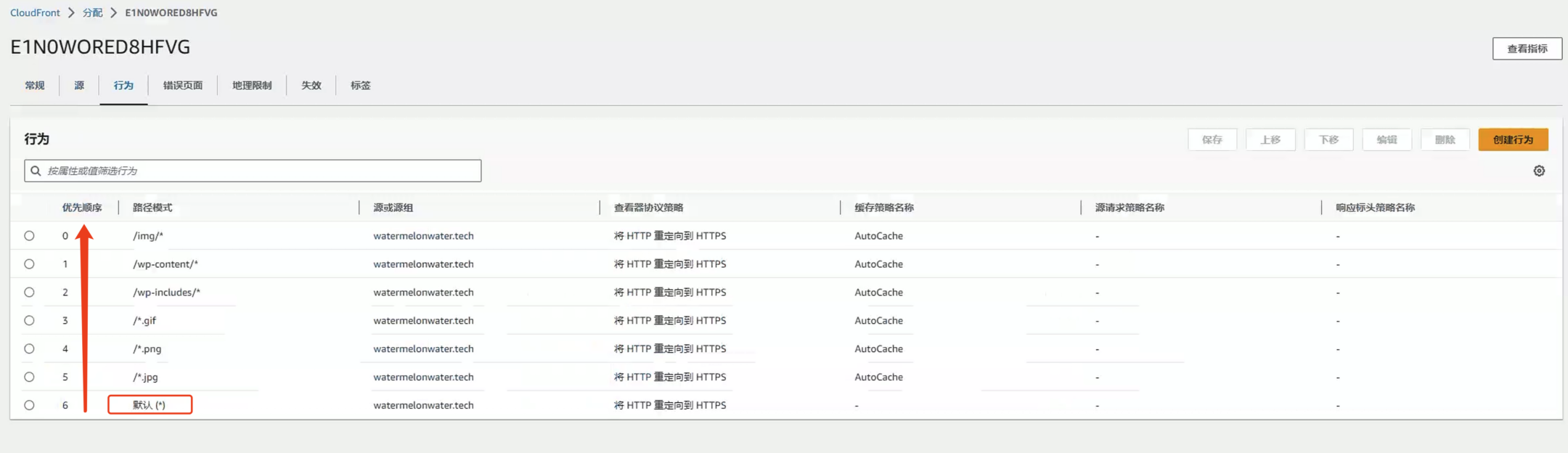
如下是我配置的一些规则,注意优先级。

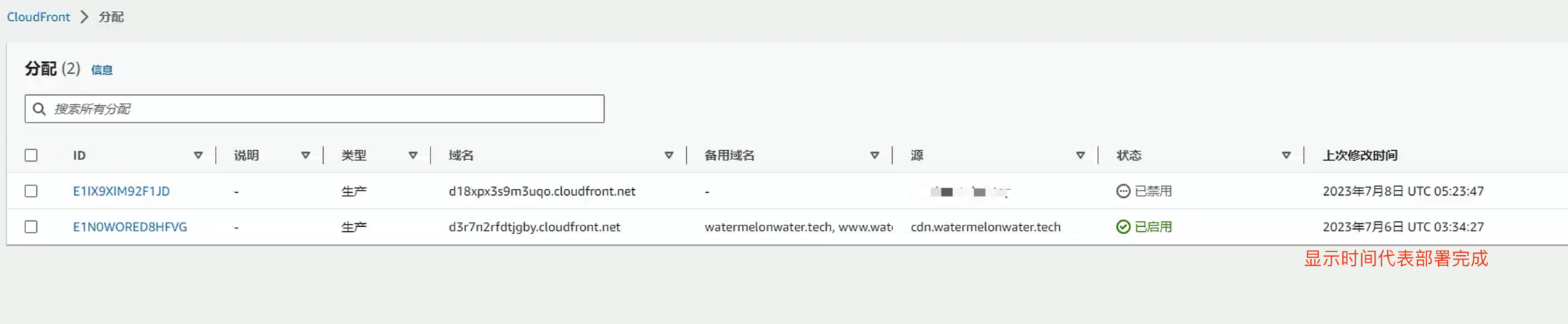
此时基本大功告成了,等待部署状态更新,显示时间代表部署完成。

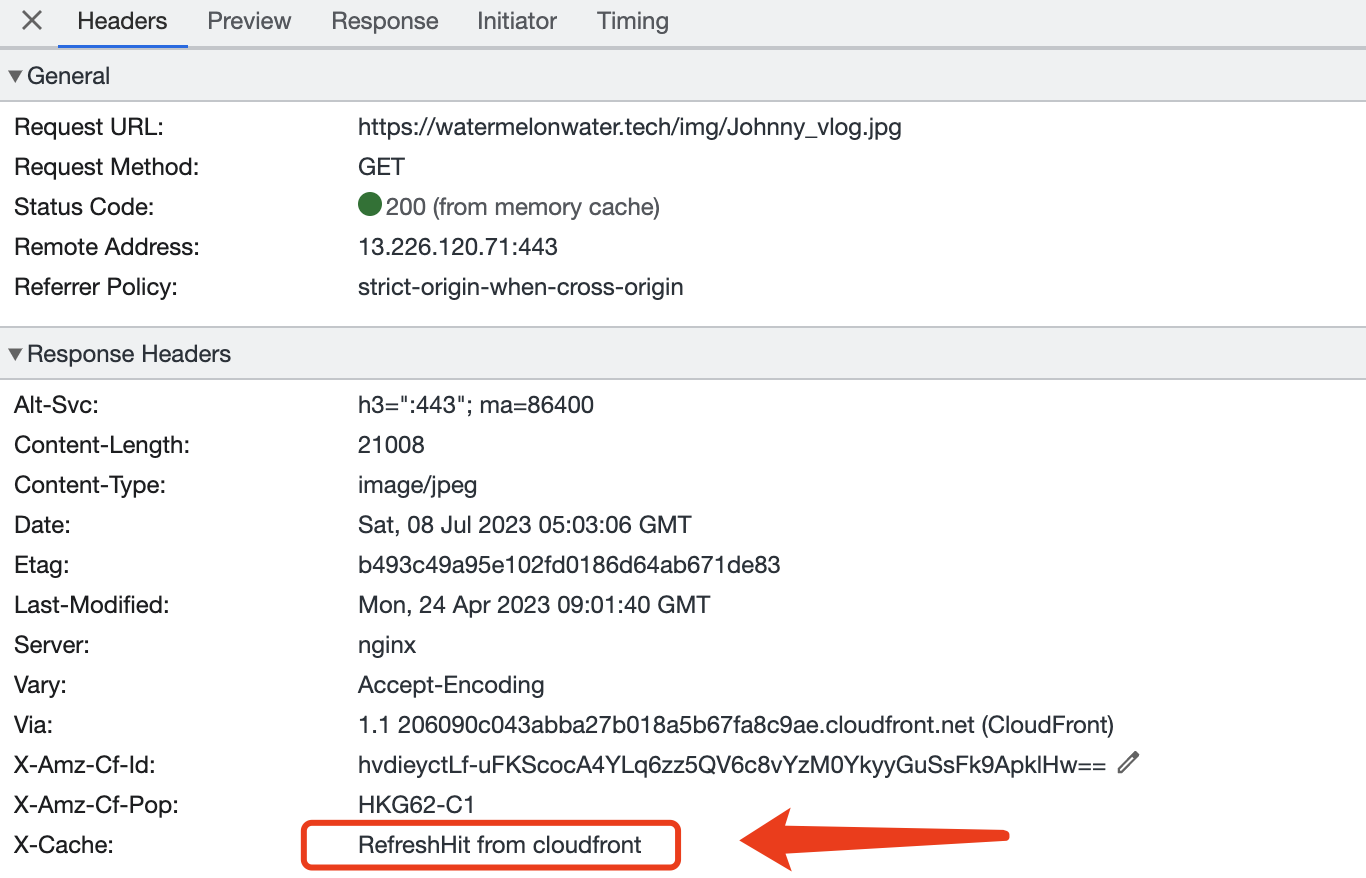
效果:

其他的注意事项
上边是我按照我的需求完成的配置,实际的使用过程中一般不会这样去配置:
- 假如你的只是想要对于你站点的静态资源文件夹做加速,默认规则就可以全部做缓存加速。只是代码中,静态的资源的url需要写cdn加速后的地址,不能写相对路径了。
- 假如你的静态资源使用了对象存储,建议和CDN的厂家配套使用,比如AWS的源站配置可以直接配它的S3,权限相关的东西页面中都集成好了,很方便。
- AWS的CDN支持对于访问地域的配置,可以很方便的屏蔽特定地区的访问。
- 假如你就是想要用CDN节点做翻墙加速,我不敢写。
- 其他厂家的CDN配置过程基本也就这样,主要还是要理解整个配置的过程。
希望本文能对你的配置有所帮助,不敢保证理解的都是正确的,假如写的不对欢迎留言区批评指正。
本站点维护了一个每日更新的华语youtuber的排行榜,欢迎点击收藏!
留言
之前尝试过一个别的教程失败了😂试试看博主这个能不能行~
我的差不多是逐字稿了。希望你成功